クリック分析に便利な「Activity Map」とは

「Activity Map」は、Adobe Analyticsが計測したページのリンク毎のクリック回数をブラウザ画面上でわかりやすく確認できる機能で、2016年4月にリリースされました。SiteCatalyst時代の「Click Map」の進化版です。これまではAppMeasurement方式での計測にのみ対応していましたが、2023年3月には最新の実装方式であるWeb SDKでの対応が発表されました。日本では人気の機能なので、最新の実装方法への対応は嬉しいニュースですが、まだ若干不具合があります。

Activity Mapでできること
- 同一ページ内のリンクを自動で判別:通常のクリック計測では、同一ページ上に同じリンク先のリンクが複数あると区別ができませんが、アクティビティマップでは、リンクテキストやALT、id属性などを組み合わせて個別リンクを識別できます。
- セグメントが適用可能:コンバージョンした人など、定義済みのセグメントを適用してデータ(クリック回数)を絞り込めます。
- リアルタイムデータを表示可能:「Liveモード」に切り替えると、当日の直近データを確認できます。
- 閲覧中のページに関する詳細データを表示可能:各種指標やパスレポートを表示できます。
- すべての指標を表示可能:クリック数だけでなく、カスタムイベント(コンバージョンなど)も選択できます。
Activity Mapを導入する方法
Activity Mapを使うためには、以下の手順が必要です。 AppMeasurementとWeb SDKで手順が異なります。

まず最初に、それぞれの計測ライブラリのバージョンを最新化します。 AppMeasurement:バージョン 1.6 またはそれ以上 Web SDK:バージョン2.15.0 またはそれ以降
AppMeasurementの場合
1. 計測用ライブラリを最新化:AppMeasurementの1.6以降が必要(s_code.jsには非対応)
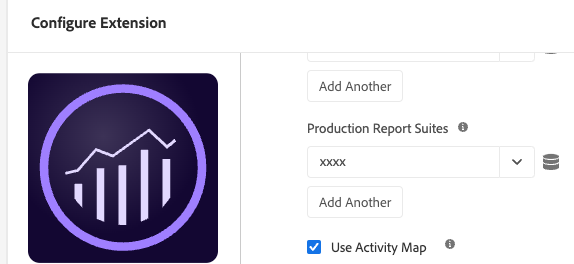
Data CollectionのTags(旧Launch)のAdobe Analyticsエクステンションの設定でActivity Map機能を有効化します。

これで、クリックした箇所のデータが送信されるようになります。クリックしたときにコールが発生するのではなく、次のページの通常計測データに、前のページでクリックしたリンクに関する各種のデータが追加されます。
※ヘルプに「AppMeasurement.js以外にコードの追加が必要」という記述が残っていますが、AppMeasurement.jsに標準で含まれるようになったので、手でコードを追加する必要はありません。
2. レポートスイートの設定でActivityMapを有効化
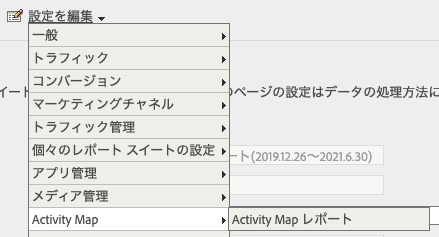
Analytics管理者メニューのレポートスイート設定画面で「Activity Mapレポート」をクリックします。

少々おかしな日本語が表示されますが、気にしないで「Activity Mapレポートを有効にする」をクリック。
このようにサーバー側でも有効化しないと、送信されたデータを受け取って処理してくれません。
3. ユーザーをグループに所属させる
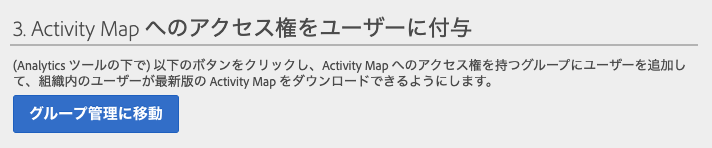
同じ画面の下の方の「グループ管理に移動」をクリックすると、「Activity Map Access」というグループの編集画面が表示されます。

Activity Mapを使うユーザーを追加しておきます。
Web SDKの場合
リンクの自動計測をONにすると、Activity Map用のデータが自動で計測されるようになりました。

Activity Mapを使ってみよう!
1. インストール
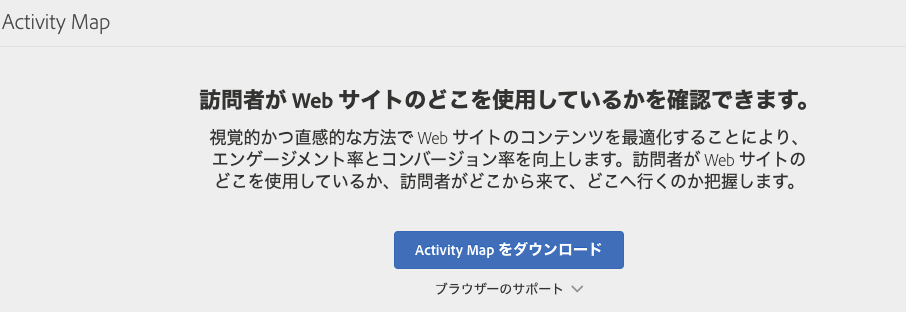
ブラウザアドオン(プラグイン)のインストールが必要です。Adobe Analtyicsにログインして、「ツール」メニューの「Activity Map」に移動します。グループに所属するユーザーが開くと、以下のようにダウンロード用のリンクが表示されるので、クリックしてインストール。


2. サインイン
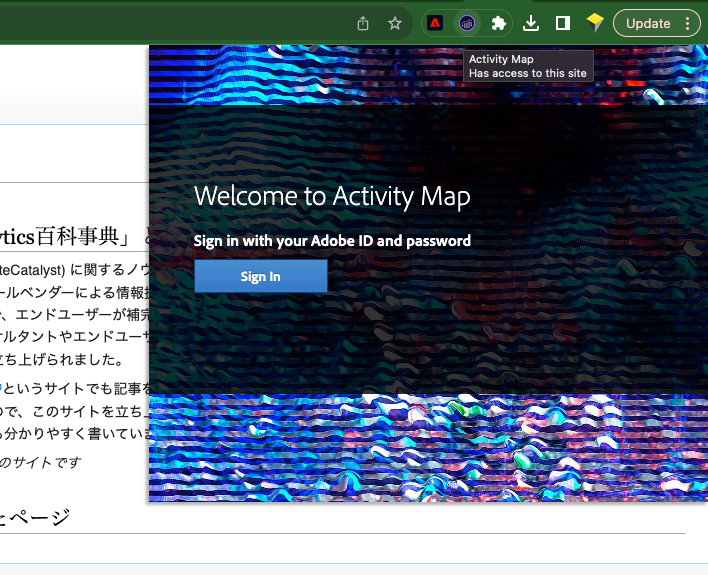
インストールが終わったら、サイトにアクセスして、ブラウザに追加されたアイコンをクリックしてAdobe Analyticsにサインインします。

「サインイン」すると、Webページの右上にツールバーがフロート表示されるようになります。
3. 日本語に切り替える
まず「Settings」で日本語に切り替えておきましょう。

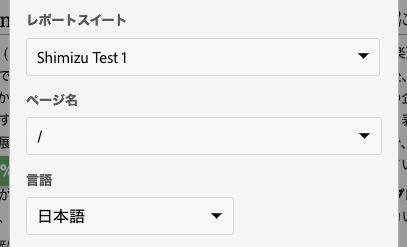
Language設定で「日本語」を選択。

4. 詳細データを表示
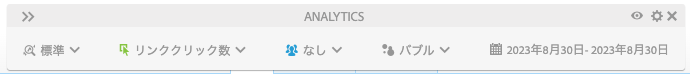
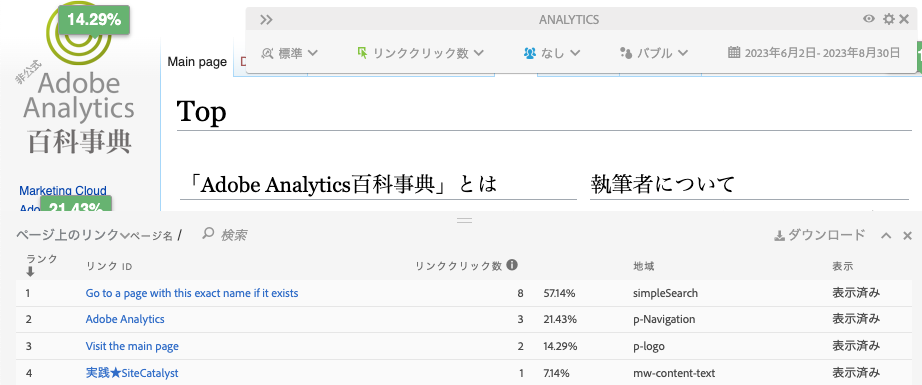
設定アイコンの左にある目のようなアイコンをクリックすると、画面下にリンクの一覧が表示されます。

「リンククリック数」がカウントされていれば、正常に動作しています。

- リンクID:アンカーテキスト(テキストリンクの場合)、ALTやTitle属性やファイル名+リンク先URL(画像の場合)など
- 地域:日本語訳が変ですが、リンクが配置されたエリアのこと(CSSのID属性など)
- 表示:計測されたリンクがまだ現在のページに存在している場合は「表示済み」になる
リンクをクリックした時にAppMeasurement.jsがリンクIDと地域の情報を自動で取得し、Adobeサーバーへデータを送信します。Activity Mapは、これらの2種類の情報を組み合わせて個別のリンクを認識します。
注意:2023年9月の時点で、ChromeアドオンはWeb SDKに対応していないので、データが取得できません。
5. クリック数を表示する
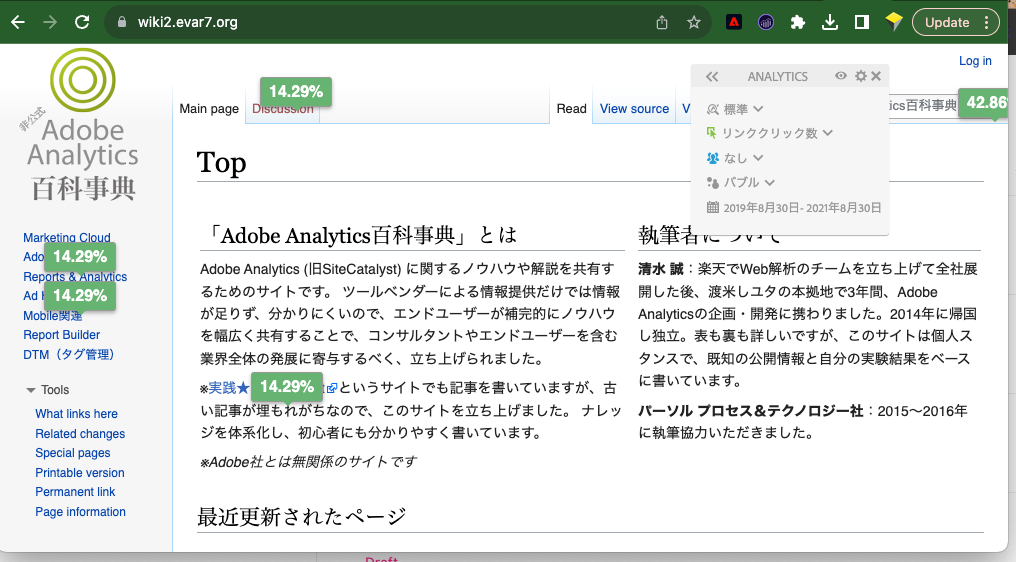
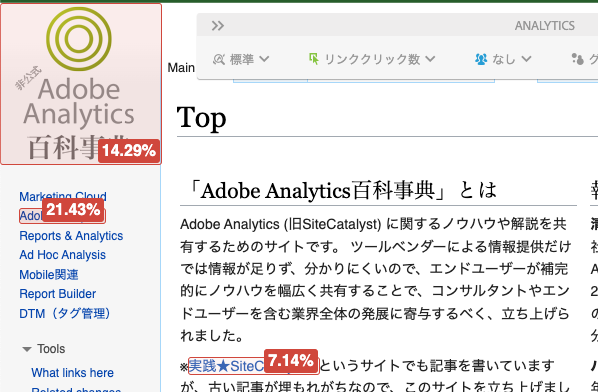
さて、肝心のクリック回数を表示してみましょう。デフォルトだと、「バブル」(吹き出し)で指標が表示されます。バブルは水平方向にズレることがあり、どのリンクを指しているのかがわかりにくいので、「グラデーション」がおススメ。「グラデーション」ならリンクのクリック可能な領域が囲まれて表示されるので、わかりやすいです。

表示される数字は、設定画面で変更できます。
- ラベルなし:数字を表示しないという謎のオプション
- 値:クリック回数や訪問回数、注文回数など、設定で選択した指標の実数を表示
- 割合:リンクごとの値を全リンクの合計値で割ったパーセント
- ランク:上位からの連番
分析の目的や指標の種類、トラフィックの量によって選択します。数値が1桁、2桁と小さい場合は「割合」だとブレるので「値」が無難でしょう。
6. パスレポートも使える
ページ下部のパネルを開いて左上の「ページの詳細」に切り替えると、開いているページに関する各種指標とパスレポートが表示されます。当時は画期的なUIだったのですが、AAにワークスペースが使える今となっては目新しいレポートではなくなりました。
最後に
ActivityMapは、セグメントやCVなど、AAならではの機能を使ったコンテンツやUIの分析に便利です。
ただし、実際にクリックされたリンクのみが計測され、リンクではない場所でのクリックや、正確なクリックの位置は記録されないので、ヒートマップ系のツールの代替にはなりません。別物として認識し、使いこなすのが良いでしょう。
Web SDKに対応したとドキュメントにはありますが、アドオンはまだWeb SDKに対応していません。Activity Map系のディメンションと指標をワークスペースで使ってレポートを作ったり、セグメントの条件として使うのがよいでしょう。