Brightcove動画の顧客視聴体験を「行動経緯」として理解するための実装方法:GTM編

企業で採用されることが多いBrightcove動画。動画ごとの再生回数や完了はBrightcoveの管理画面で確認できますが、Analyticsのサイト内行動データと統合すると、顧客体験をもっと線で理解できるようになります。
- どのキャンペーンからの訪問者がコンテンツや動画の消費につながるか?
- 動画の閲覧体験はサイトへの定着に寄与するか?
- ニーズや意識を広げる系の動画によって、興味関心や検討対象の商品ジャンルは広がるのか?
YouTubeと違って、Brightcoveの動画をAnalyticsで計測する方法については日本語の情報が少なく、公式サイトのドキュメントも自動翻訳のようで、わかりにくいという状況です。過去10年間、数年おきに何度も実装する機会があり、毎回調べ直しているので、メモを残しておきます。
前提となるBrightcoveの実装方法
Brightcoveの動画が以下のように埋め込まれているとします。
<video class="video-js" data-account="yyyyyyyyy"
data-player="zzzzzzzz"
data-embed="default"
controls=""
data-video-id="xxxxxxxx"
data-application-id=""></video>
<script src="//players.brightcove.net/yyy/zzz_default/index.min.js"></script>Playerのプラグインで実装する方法

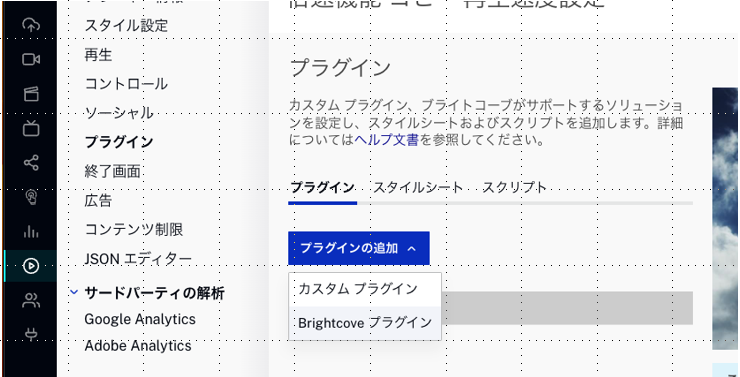
Brightcoveプラグインを追加
Video Cloud StudioのPlayer設定画面で「Google Tag Manager」のBrightcoveプラグインを追加します。
「オプション(JSON)」に設定用のJSONコードを入れます。

{
"tracker": "your Google Tag Manager id",
"eventsToTrack": {
"video_view": "Video View",
"video_complete": "Video Complete"
},
"paramsToTrack": {
"bcvideo_platform_version": "platformVersion",
"bcvideo_player_name": "playerName",
"bcvideo_video_name": "videoTitle",
}
}この変更を適用するため、「プレーヤーの変更」を公開します。
GTMの変数とトリガーを作る
次に、上記のプラグインが送信するdataLayerを受け取るための変数とトリガーを作成します。
変数名:Brightcove Video Title
変数タイプ:データレイヤーの変数
データレイヤーの変数名:customDimensions.videoTitle
変数名:Brightcove Version
変数タイプ:データレイヤーの変数
データレイヤーの変数名:customDimensions.platformVersion
変数名:Brightcove Player
変数タイプ:データレイヤーの変数
データレイヤーの変数名:customDimensions.playerName
トリガー名:Brightcove - video_view
トリガーのタイプ:カスタム イベント
イベント名:video_view
トリガー名:Brightcove - video_complete
トリガーのタイプ:カスタム イベント
イベント名:video_complete
GTMのタグを作る
続いて、上記のトリガーで発火するGA4計測用のタグを作ります。
プレビューで検証
再生開始は以下のように検知されました。
dataLayerの「eventCategory」「eventAction」「eventLabel」は旧GA(Universal Analytics)の名残ですね。今となっては不要ですが、Brightcoveのプラグインが追加する仕様なので、削除できません。
eventの値「video_view」とcustomDimensionsの3つの項目名は、プレイヤーのオプション(JSON)で設定した文字列が反映されました。
再生完了のイベント「video_complete」もGTMプレビュー画面に表示されました。イベント名は「Video Engagement」に変換されて表示されます。
GA4タグで設定した通りにイベントパラメータがセットされました。
GTMだけで実装する方法
権限や手続的な問題でBrightcoveのプレーヤー設定を変更できない場合は、GTMだけでもBrightcove動画再生をGA4計測できます。
GTMの標準機能であるYouTube計測機能を流用し、最低限の手間とコードで実装すると良いでしょう。
タグを作る
まず、埋め込まれた一つまたは複数の動画にイベント処理を仕込むため、以下のコードをGTMのHTMLタグとして作成します。
<script>
var track = function(a, b) {
dataLayer.push({
'event': 'gtm.video',
'gtm.videoStatus': b,
'gtm.videoTitle': a
});
}
for (var i in videojs.getPlayers()) {
videojs(i).ready(function() {
this.one('play', function() {
track(this.mediainfo.name, 'start');
});
this.one('ended', function() {
track(this.mediainfo.name, 'complete');
});
});
}
</script>このタグはHTMLの構造(DOM)が完成してから実行した方が安全なので、トリガーはDOM Readyにします。
また、BrightcoveのJavaScriptライブラリ(videojs)がロードされていないとエラーになるので、このタグはBrightcoveの動画が存在するページでのみ発火させる必要があります。この例では以下のような変数を作成し、画面上の動画タグを検出するようにしました。
変数を有効化する
次に、このタグが送信するdataLayerを受け取るための変数を2つ追加します。
ユーザー定義変数ではなく、動画計測の組み込み変数を流用しています。
トリガーを作る
次に、GA計測用のトリガーとタグを作成します。
YouTubeの動画計測機能を流用するので、トリガータイプは「YouTube動画」で。
タグを作る
続いて、このトリガーで発火するGA4計測用のタグを作ります。
{{Video Status}}と{{Video Title}}は、先ほど有効化した組み込み変数です。
イベント名に変数を含めることで、「video_start」「video_complete」の2つのイベントを一つのタグで計測します。
イベントパラメータに何を入れるかはお好みで。
以上!わかっているとシンプルですが、調べながら実装するとハマります...。