地味に役立つリロード回数

Adobe Analyticsでは、ウェブブラウザで表示中のWebページを読み込み直して画面表示を更新したときに「リロード回数」の指標がカウントされます。
ウェブブラウザのメニューやボタンを選択・クリックする場合やキーボードの「F5(最新の情報に更新)」キーを押してリロードすることが可能です。
訪問者がリロードするケース
訪問者がウェブサイトをリロードするパターンとしては以下が考えられます。
ケース1 ウェブページを最新の状態にしたい場合
ウェブブラウザには、一度閲覧したページをパソコン上に保存し、次に開く際のスピードを早くするキャッシュ(Cache)という仕組みがあります。
この仕組みのために、今見ているページが実際のページより古いということが起こり得ます。
訪問者は、確実に最新のページを見るためにリロードを行うことがあります。
ケース2 ウェブページがうまく表示されない場合
ウェブページが途中まで読み込まれてフリーズした場合や、ページが読み込まれたのに動画などコンテンツがうまく動かない場合、リロードすることで状況が改善されると考えた場合にリロードを行うことがあります。
リロード回数がカウントされるパターン
以下の操作をした場合に「リロード回数」がカウントされます。
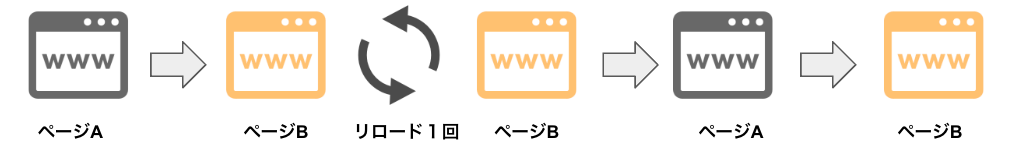
1 同じページ名が2回連続で読み込まれた場合

Adobe Analyticsでは、同じページ名が「2回連続」で読み込まれたときに「リロード」が1回カウントされます。
途中で別のページを閲覧するなど、同じ訪問中であっても連続して閲覧しなかった場合は、リロードとしてカウントされません。
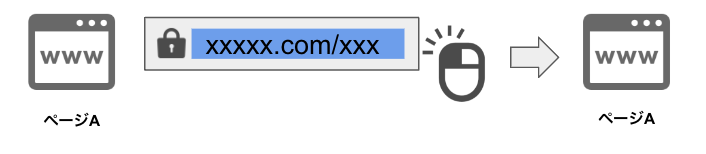
2 アドレスバーをクリックしてURLを変えずにエンターを押した場合

訪問者がアドレスバーをクリックし、「Enter」等でページを再表示させた場合もリロードとしてカウントされます。このことから「リファラーがなくてもリロードはカウントされる」ことがわかります。
3 別タブで同じページを開いた場合
別タブで同じページを開くということは、同じページ名が2回連続で送信されることになるのでパターン1と同じ状況が発生していることになります。従ってこの場合もリロード回数がカウントされます。

リロード回数がカウントされないパターン
以下の操作をした場合は「リロード回数」はカウントされません。
1 離脱リンクで他のサイトに遷移してから「戻る」で戻った場合

ページ内に外部へのリンク(離脱リンク)があり、それをクリックして一旦外部サイトに遷移した場合、「戻る」ボタンで自社サイトに戻ってきてもリロードはカウントされません。リンクの計測が間に入ることでページの連続性が遮断されるためです。
リロード率でわかること
ページビュー数をリロード回数で割ると「リロード率」を算出できます。 サーバーの不調やリンク切れなどが原因で表示やロード完了に時間がかかっているページやブラウザ種類や時間帯、頻繁な更新が期待されているページを発見することができます。