noteの代替になるヘッドレスCMS「Ghost」の始め方
もうnote不要!? ヘッドレスCMS「Ghost」のホスティング「Ghost.org」なら会員制コンテンツサイトをサクッと作れます。その登録方法を紹介。

色々な機能を抱えて肥大化したCMSは、しっかり設計して運用し続けないとサイトが重くなる原因になったり、セキュリティの穴になったりします。この課題を解決するためにCMSのフロント部分とバックエンド部分を分離するという新しいアプローチがヘッドレスCMSです。ヘッドレスCMSが登場し始めた頃は選択肢が少なく、導入も大変でしたが、ここ数年でだいぶ進化し、実用的になってきました。今回は、本サイトを立ち上げるために比較検討して採用したCMS「Ghost」について、初期導入から運用までの手順とレビュー結果をまとめました。
Ghostはコンテンツサイトに向いている
このサイトは、いくつかのカテゴリについての記事を蓄積していくコンテンツ型のサイトです。ブログと違って、新しい記事も古い記事も同じように体系化して見つけやすくできるCMSを探していました。
Ghostは、ブログとして使うこともできますが、次のような機能を簡単に実現できるので、コンテンツサイトの構築に向いています。
- 会員登録とログイン機能
- コンテンツを会員のみに制限
- クレジットカード決済(Stripeと連動)
- サブスクリプション(月額の有料会員制度)
- コンテンツ更新と連動したメール送信
Ghostはオープンソースなので、自前で構築したサーバーにインストールすることができますが、本サイトは楽に構築・運用したいので、Ghostをインストール・カスタマイズ・ホスティングして提供しているマネージドサービス「ghost.org」を使うことにしました。
ヘッドレスとヘッドの両方の機能を持つ
GhostはヘッドレスCMSですが、ヘッド(サイト構築のフロントエンド)部分の機能も内包しています。Ghostはヘッド部分を含めてもWordPressより20倍近く高速ですし、手軽・クイックにサイトを構築したいので、今回はGhostだけでサイトを立ち上げることにしました。落ち着いたら、ヘッド部分を切り離してGatsbyなどと連携させ、さらに高速化してみたいと思います。コンテンツ管理とサイトのフロントエンドをいつでも切り離せるのがヘッドレスならではですね。
2週間のお試しが可能
お試しのトライアルを申し込んで、実際に使いながら評価していきます。
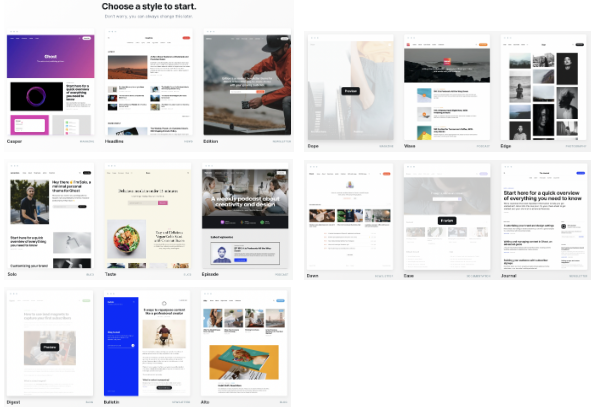
まずテーマを選択
お試し登録の画面に移動したら、最初にサイトのテーマ(デザイン)を選択します。

たくさん入力しないといけない登録フォーム画面が表示されると思っていたので、良い意味で拍子抜けしました。おかげで「どんなサイトにしようかな〜」とワクワクしながら登録を進められました。
15種類のテーマをプレビューしながら選びます。後で変更できるので、決められない場合は適用に選んでもOK。本サイトは会員制にしたかったので、近そうな「Casper」を選びました。
有料プランに加入すると、選べるテーマが増えたり、テーマや連携機能の自作が可能になります。
サイト名・説明文・色を選ぶ
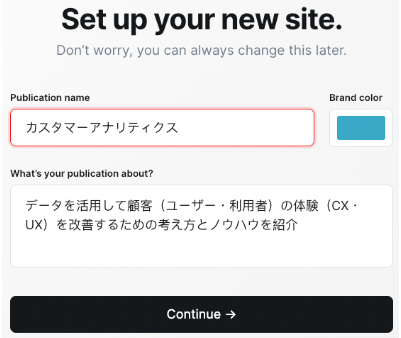
次に、サイト名と説明文、メインカラーを選びます。

ここで入力するサイト名はサイトのURL(ドメイン)の一部として使われるので、ここはまず英数字で入力しておき、後で日本語に変更すると良いでしょう。
上の図は悪い例で、「アルファベットを含めてください」とアラートが出たので、「customer analytics」に変更しました。
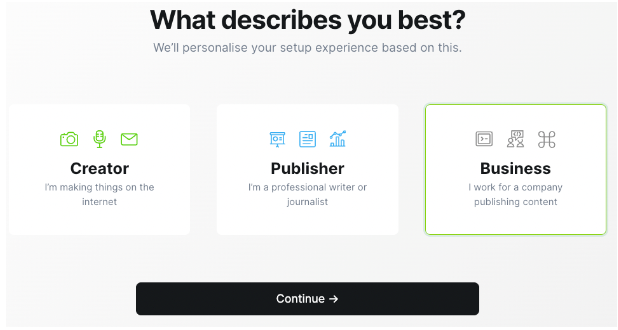
管理画面のスタイルを選ぶ
次は、自分の立場の選択です。デザイナーなのか、ライターなのか、マーケティング担当なのか、この選択によって、この後の管理画面のUIや項目がパーソナライズされます。

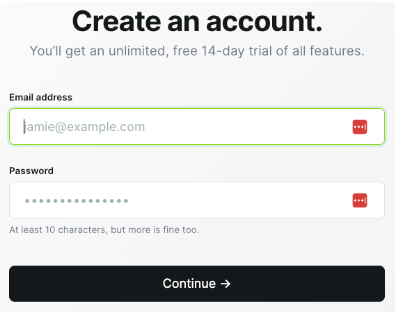
アカウントを作る
次に、今後のログインで使うメールアドレスとパスワードを設定します。

電話番号や住所、性別、年齢などは最後まで一切聞かれませんでした。入力項目がサイトの構築に必要な情報だけに絞られていて、分かりやすくスムーズな登録フローですね。離脱率も低いことでしょう。
最後に本人確認のためにクレカ登録
ただし、最後にクレジットカードの入力を求められます。二重登録やロボットによる登録で不正サイトを大量に構築されてしまうのを防ぐためであって、支払いのためではないそう。2週間のお試し期間が終わったら、自動移行ではなく、改めてプランを選んで本登録する必要があります。
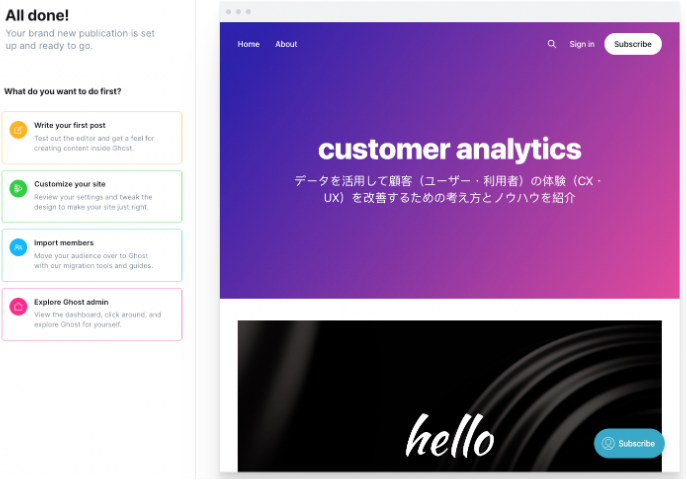
シンプルな管理画面
登録が終わると、管理画面の初期メニューが表示されます。
- 記事を投稿する
- サイトをカスタマイズする
- メンバーを追加する
という最初にすべきことが並んでいます。
または、これらのショートカットをスキップして、一番下の項目から全ての管理メニューにアクセスすることも可能です。

右側にはサイトのプレビューが表示されています。この時点で、もう サイト名.ghost.io といったサブドメインが割り当てられたサイトが立ち上がっています。はやっ!
サイトをカスタマイズ
このままでは設定が足りないので、管理画面で設定やカスタマイズを続けます。
General
- サイト名(登録時の設定を変更できる)
- サイトの説明文(登録時の設定を変更できる)
- タイムゾーン →Tokyoに変更する
- 言語 →テーマが対応している必要があるので、とりあえずenのまま
- SEO設定(タイトル・デスクリプション設定)
- SNS設定(TwitterやFacebookのOGP、公式アカウントへのリンク)
- サイト全体のパスワード保護(立ち上げる前の準備中はパスワードで保護するのも良い)
Design
- favicon
- サイトのロゴ
- TOPページ上部のイメージ画像
- ナビゲーションの位置
- フォント
- 配色
Navigation
- ナビゲーション項目の名前、順番、リンク先
Staff
- 管理者、編集者の登録と権限設定
Integrations
- SlackやGoogle Analyticsなど各種ツールとの連携
Code Injection
- ヘッダまたはフッタに入れる共通タグ(GTMなど任意のタグ用)
Membership
- 会員制のレベル定義や価格設定
Email newsletter
- 配信メールのHTMLデザイン
など、サイトの機能やデザイン、運用の設定を細かく設定できます。
なお、カスタムドメインを割り当てるためには、トライアルを終了して有料プランのGhost Proにアップグレードする必要があります。
次はコンテンツ投稿へ
さて、サイトがサクッと立ち上がったので、次はコンテンツを投稿してみましょう。