メディアサイトに強いCMS「Ghost」のコンテンツ入力が快適すぎる

Ghost.orgでサイトを作ったので、早速記事を書いてみます。情報の構造を保ったまま自由かつ快適に書けるので、コンテンツを長期的に貯めていくメディアサイト(や技術ブログ)に最適でした。

プレビューしながら書ける
味気ない入力画面とプレビューを行ったり来たりは不要、最終的な見え方に近いプレビュー画面の上で直接編集できるのが快適です。
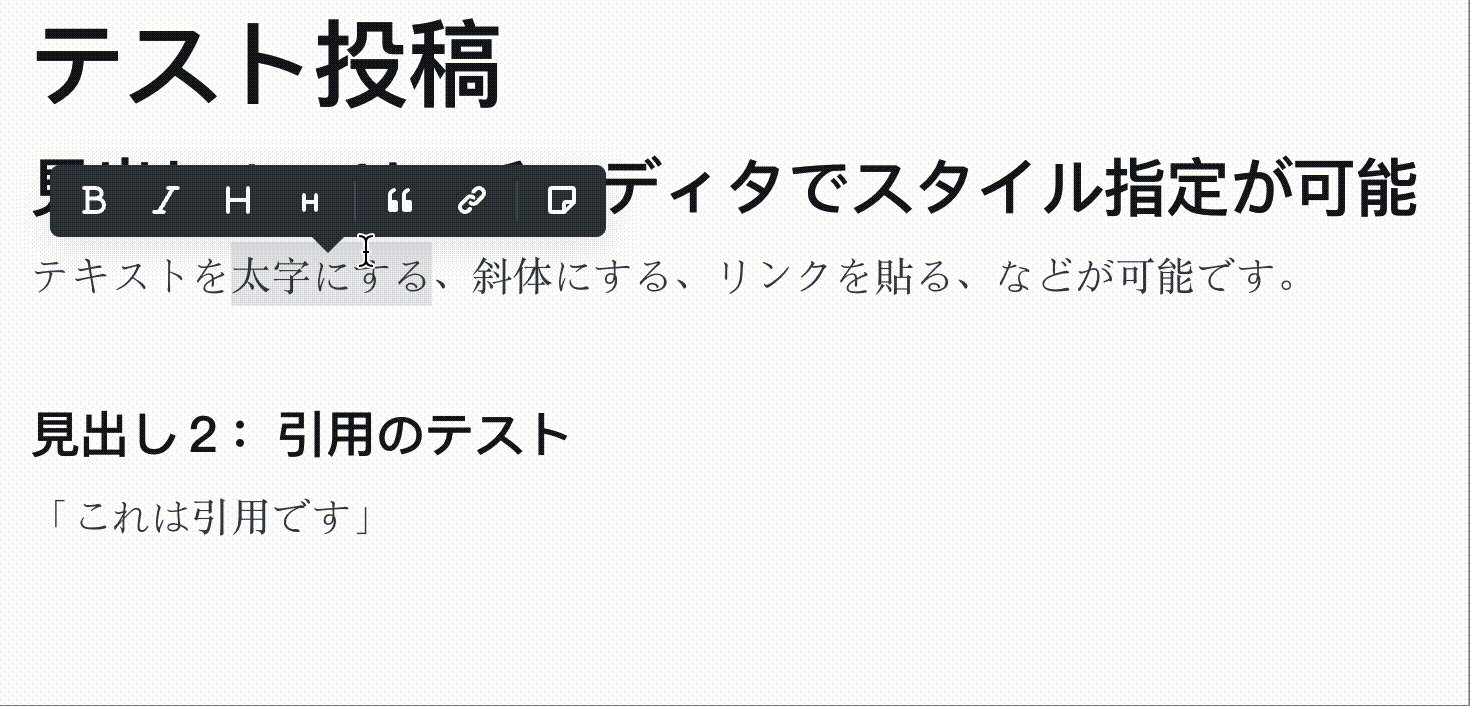
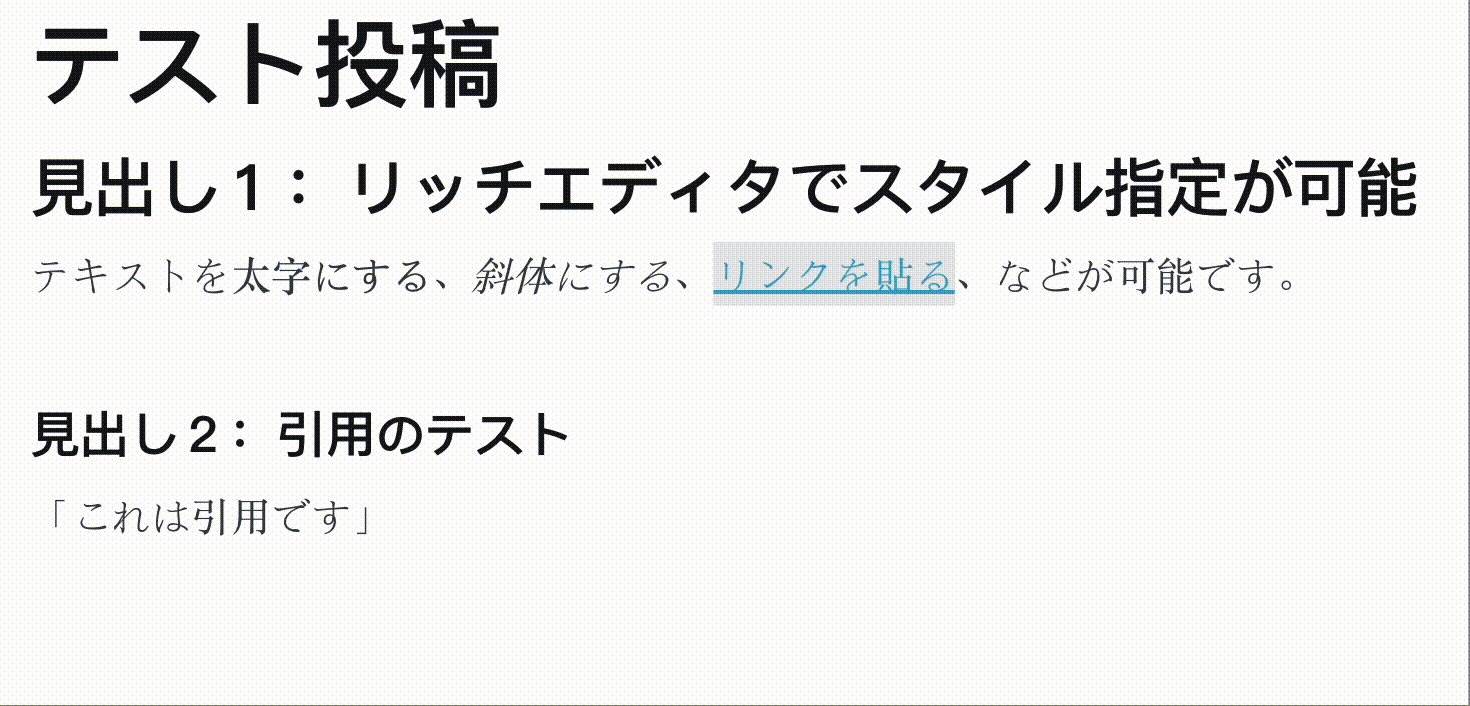
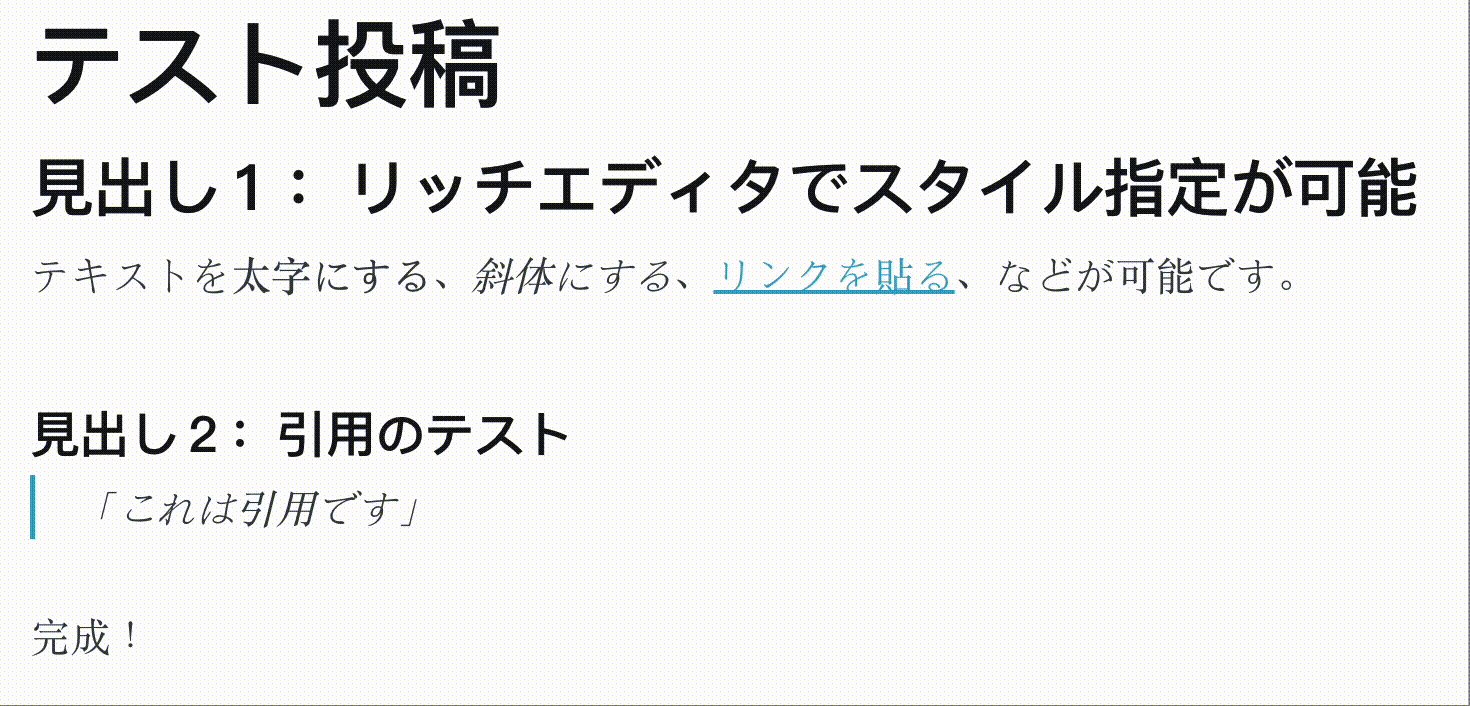
方法1:リッチエディタで後から整える
最初にテキストで書いたり原稿を貼り付けてから、見出しやスタイル、引用、リンクを指定できます。

方法2:書きながら指定する
原稿を別で書くのではなく、最初からGhostの投稿画面で書く場合は、書きながらキーボードから手を離さずに見出しやスタイルを設定できるのでスムーズです。

プログラムのコードもフォーマットしてくれます。
var a = 1;
console.log(a);方法3:メニューから追加する
メニューからパーツを選んで追加できます。
例:画像を追加

画像をクリップボードから直接貼り付けられるのが最高です。スクリーンショットを撮った後に保存・アップロードする手間を省けるので。
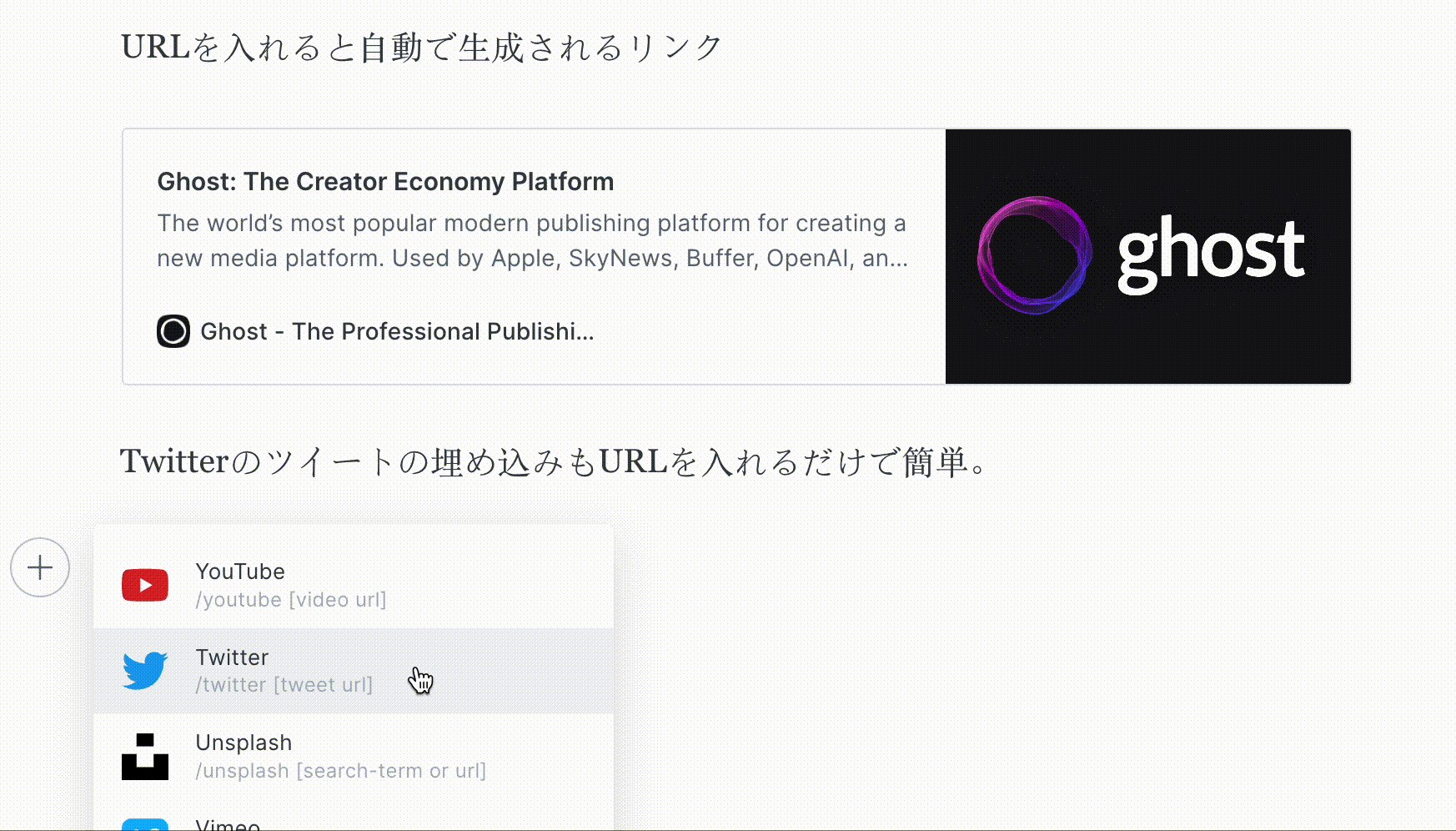
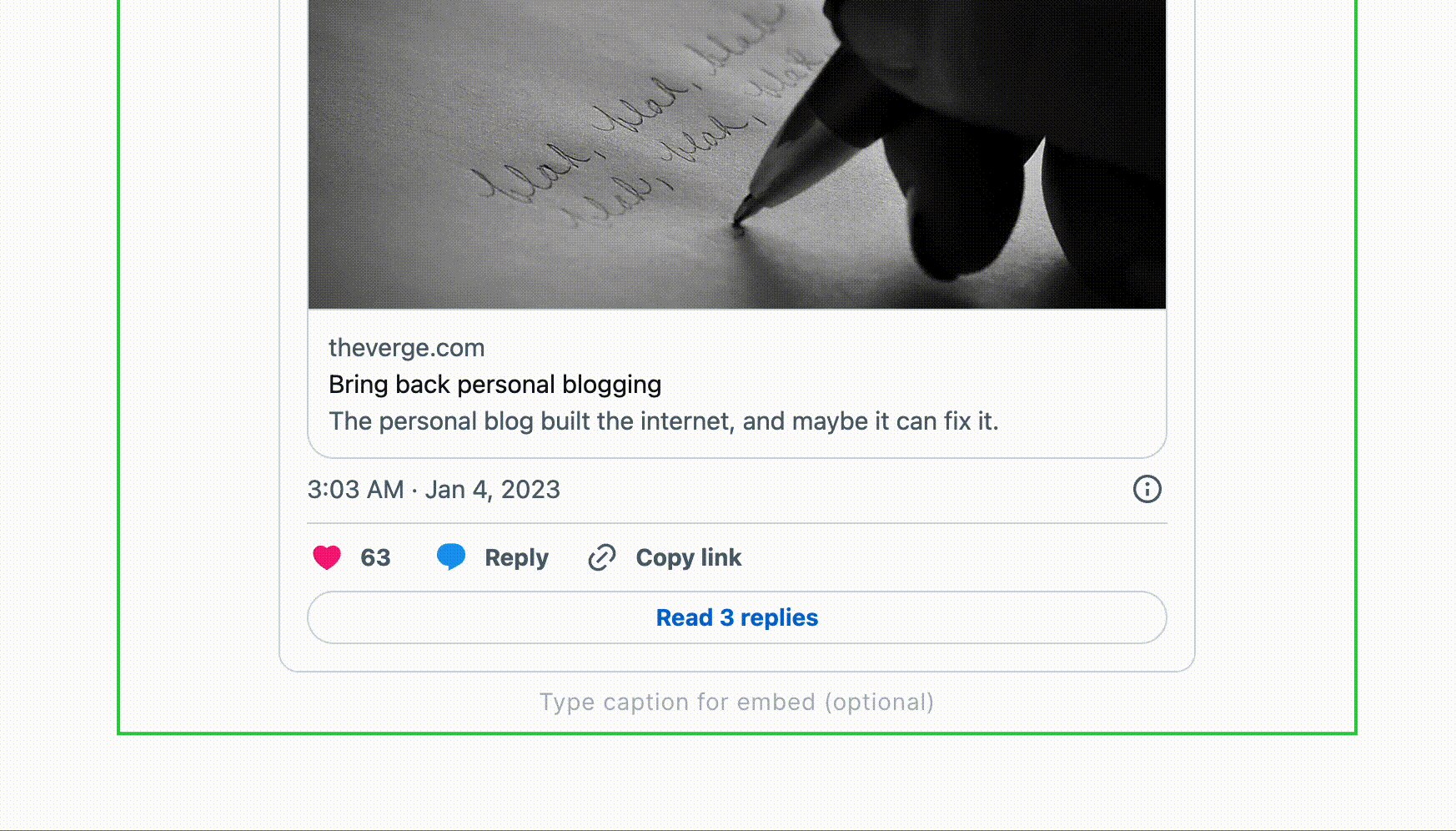
例:リンクやツイートを追加
URLを入れるだけで、リンクやYouTube/Vimeo動画やツイートを埋め込めます。

例:ボタンを追加
ボタンを追加できるCMSは珍しいかも?意外と嬉しいです。
例:トグルで開くテキスト
Q:ここをクリックするとどうなりますか?
A:最初は隠れているテキストなどのコンテンツを開くことができます。注意事項の説明やQ&Aでよく見かけるUIですね。
例:注意書き
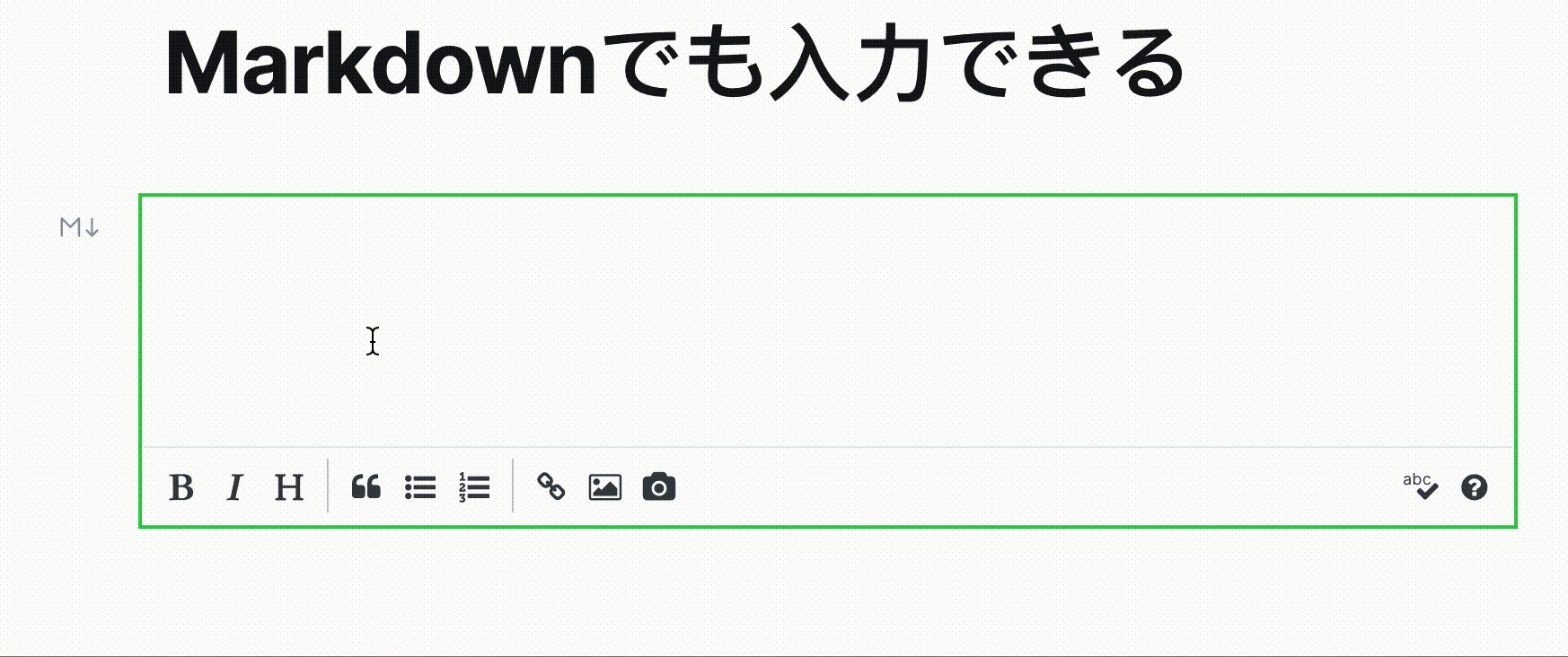
方法4:Markdownで記述する
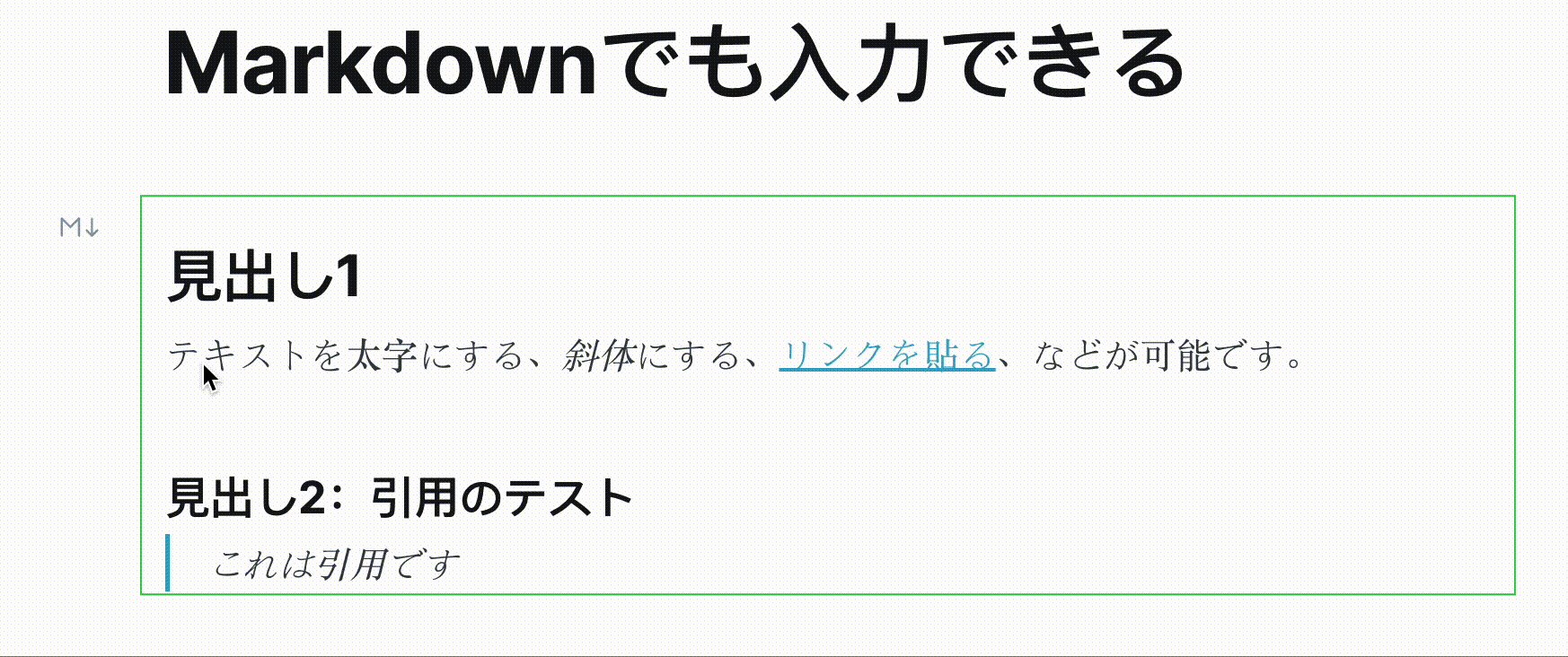
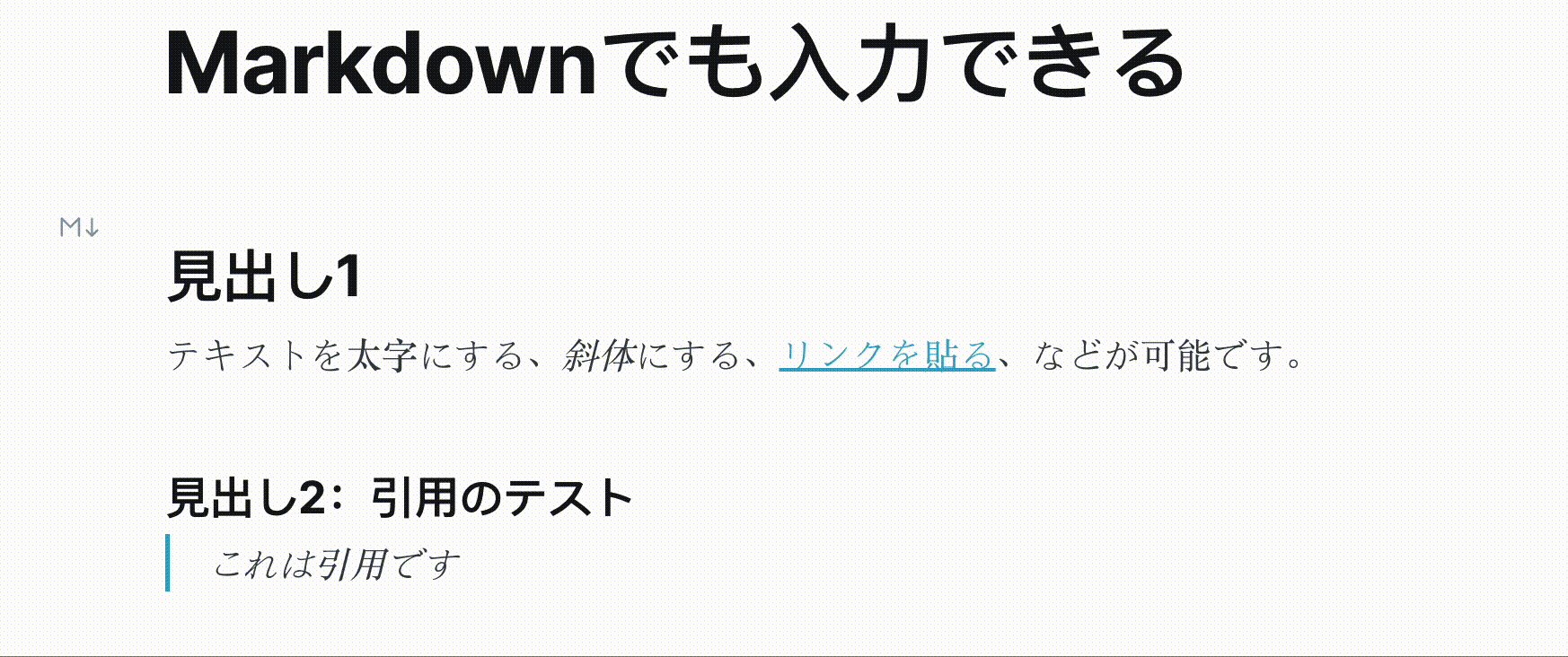
MarkdownやHTMLで入力することもできます。

過去のコンテンツを一括で投入したい場合や、慣れているので直接Markdownで無駄なく書きたい、という場合に便利ですね。
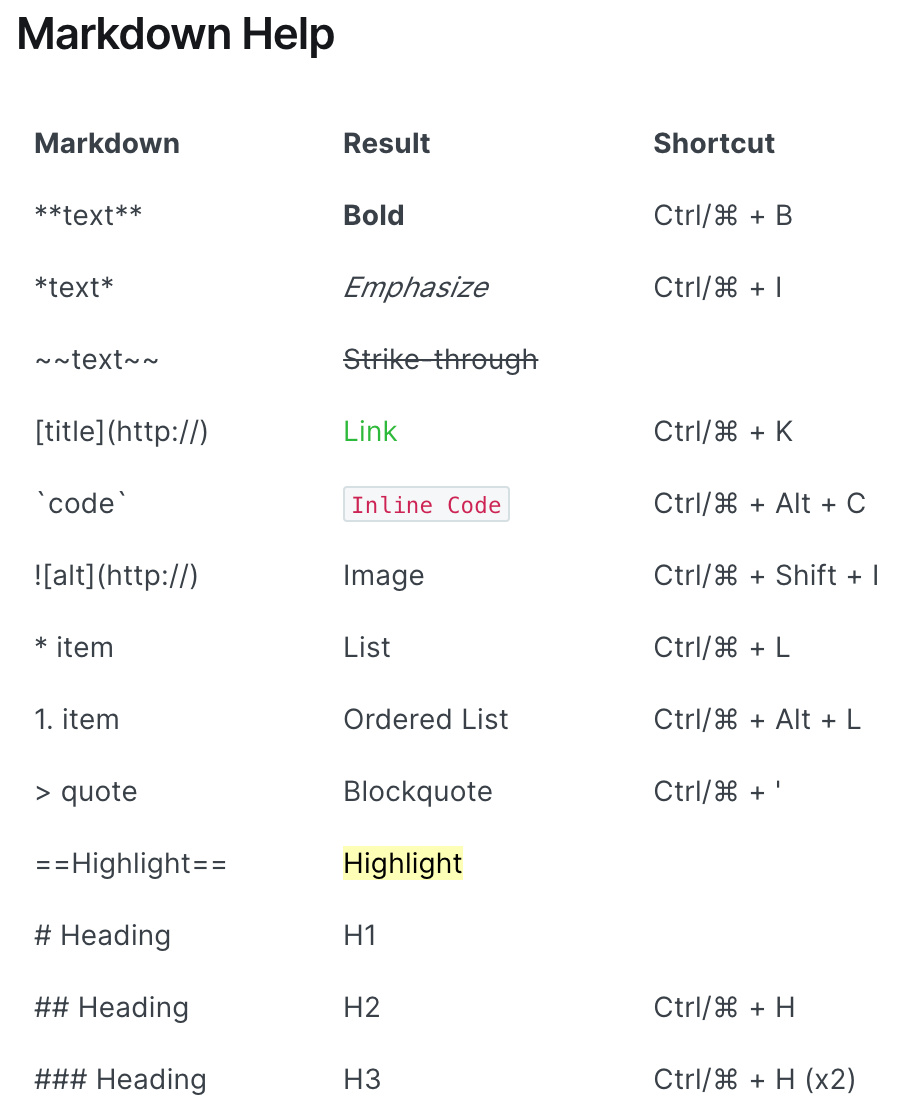
以下の書式が使えます。

まとめ
以上、Ghostでコンテンツを投稿する方法について、快適な操作性が伝わるように動画多めで紹介しました。
ヘッドレス(や静的サイトジェネレータ)は直近7年間に自分が関わるサイトでHexoやGatsbyやNetlify CMSを導入しましたが、コンテンツ入力の操作性が悪く、仕上がりもイメージしにくいので、次第にサイト更新が面倒になってしまいました。Ghostなら直感的に操作でき、思考を妨げられることなく執筆できるので、今度こそはサイト更新が長続きしそうです。